The purpose of this article is to help you, as a marketer, understand what an SVG file is.And not only this, but also understand why you need to use it in your design if you are doing your own banner ads and social media visuals.
But this article is from my perspective. And I’m a marketer and a good friend with the product designer of Bannersnack, Gery. When we had the talk about this release, he told me every single benefit of an SVG file from a design perspective.
Wouldn’t it be better if Gery wrote this article? Well, if you knew him, you’d know what a busy person he is. And also he knows his magic with visuals, I know my magic with words, so I will be his voice in this article.
Enough with the introduction. Let’s see what it’s all the fuss with this SVG file, what marketers must know about it and… you’ll have to read the whole article to get to the best part!
First of all, let’s start with the definition:
What is SVG?

These kind of files are defined in XML text files, which means that they can be compressed (this is very important for everyone designing banner ads and uploads them on Adwords), scripted, indexed and searched.
Now that we know the simple definition of the SVG files, let’s look at these benefits.
So, even if you are a marketer, small business owner or a designer, you really must understand what are the real benefits of using this type of graphics and why it is important for your daily work.
1. SVG = WEB & HTML5 Standard format
SVGs are everywhere nowadays and they are the industry’s standard in web design and online applications. Why? The answer is easy – because of its main properties! Small size, maximum quality, vector editing capabilities and the fact that it’s infinitely resizable!
You can find and download free SVGs all over the web, just give it a try.
2. Uploading your logo as SVG
Use an SVG file for your logo and keep your logo sharp and clear on any size. Using compatible SVG files will help you extract colors from your logo and change them if you want or make single color versions of your company logo.
3. Retina and Mobile ready
No matter how big or small your SVG files are or the pixel density of your screen is, your graphics will always be sharp and pixel perfect. The one size fits all is something that many marketers are struggling with.
And it’s not that much about the size, but about the format of the content.
4. SVGs help reducing the final size of the HTML5 package
One of the pet-peeves most advertisers and designers have is the size of their visuals, after they designed it and saved it. This is why we recommend you to start using SVG files in your design.
Because using SVG images and not JPG or PNG images will help you reduce the file size by up to 200% while maintaining the maximum quality on any display or any dimensions for your banner.
5. Upload Icons / Illustrations / Cliparts or Artworks
No matter if you need an icon, you want to upload your logo, add a new clipart, use an illustration or simply print your artwork! SVG is the new go-to format for your uploads.
Why? Because as much as you resize them, they won’t change their quality.
SVG files can help you get the most out from your graphics. Being an infinitely scalable means that your SVG images won’t get pixelated.
SVG maintain their aspect ratio and the graphics remains sharp and clear
6. Recolor and redesign your graphics
For example, let’s say that you have a simple logo with only one color (white) and you want to create a banner ad on which you want to upload your logo.
But because the banner ad is entirely designed with white colors, you need to change the logo color.
If you use an SVG file, it will be much easier for you to change colors in any app.
Conclusion
Here are all the benefits you need to know about using SVG file in your banner ad design. Here’s a TLDR:
1. SVG = WEB & HTML5 Standard format – it means that this is the real trend in online today
2. SVG is SEO friendly – when embedding to your website
3. SVG has a very small size so it loads faster – very good for Adwords Campaigns and Social Ads
4. SVGs help reducing the final size of the HTML5 package
5. SVG is an Infinitely scalable vectorial graphic
6. Retina and Mobile ready – looks good on any screen
7. SVGs help reducing the final size of the HTML5 package.
8. Uploading your logo as SVG makes it super sharp and prevents distortion
9. An SVG lets you recolor your uploaded graphics
10. You can add custom shapes or design elements to your design
11. You can solve special character text issues with SVG
That’s it!
Oh wait, I promised you the best part is at the end! Well, we’re happy to announce that you are now able to upload SVG files in Bannersnack!
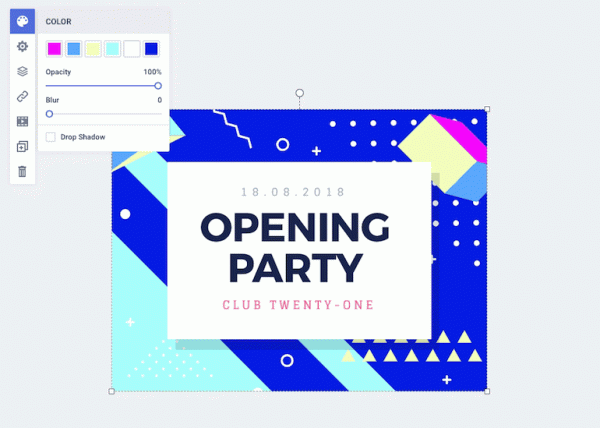
Here a few examples. Just click and edit them in our app!
All those benefits from above, all wrapped into our platform.
Only think about how much time you’ll win with this feature integrated into your favorite banner maker!
Let us know in comments section below what you think about this feature and if you believe it will be useful for your future designs!









Augusto
August 5, 2017Great article! Very important info for all of us. Thank you for always keep all applications and format with the times!
Oana
August 10, 2017As one of our favorite characters said: “Do, or do not. There is no “try””. We really do our best to keep our platform up to date and we appreciate you saying that! :) – Oana
Robert Katai
February 20, 2018yes, you can use
Carlo
February 20, 2018hi great article! so you can use SVG elements on web banners?
Jeessa
March 12, 2018Hi, sorry couldn’t help but notice your bannersnack banner on the right (in this webpage) has a logo that doesn’t look very sharp on my retina screen (though all the text and buttons do). Could I just ask why that is? And if there are any ways to make it just as sharp as the text?
I’m a designer who creates web banners but when I review the output by the devs it looks absolutely horrible in terms of resolution.