It’s a stereotype that designers love to design but hate everything else that comes with it – collaboration with clients, dealing with sales, marketing, etc.Though there’s a grain of truth here, it’s mostly an illusion and result of bad processes.
To make good banners, designers need directions. Designer’s job is not to make things pretty but to fulfill some business goal (increase revenue, raise awareness, make a conversion). But the thing is, the people who know the most about fulfilling those goals aren’t designers, but marketing. This is why designers need an effective design process that supports collaboration between them and marketing.
Here’s how to setup them most basic processes that will get the job done in 3 steps, on which you can later build upon once you have some experience under your belt.
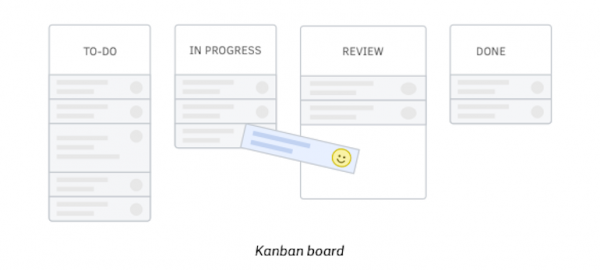
Step 1. Create a Kanban board
You need to set up a way to track who works on what so you can know at what stage each task is. The best way to do that is by using a Kanban board. Kanban is a project management technique for visually tracking work and controlling bottlenecks.
Before you set up a board, you should first know why you’re creating something and what problem you’re trying to solve and get everyone involved to work together:
`
“Good design process begins with a clear idea of the customer/viewer, and a shared understanding of the problem space and design objectives. Designers should understand how to structure feedback and communicate their ideas clearly. In order to arrive at the right experience for the right customer as quickly as possible, designers, product managers and engineers have to work together.” – Jim Lane, Sr. Director of User Experience at Contactually
Creating a Kanban board involves a few task lists which you’ll use as columns:
► To-Do – here you put everything that needs to be done
► In Progress – all tasks that somebody currently works on are in this column
► Review – once a task is finished, a client or a manager checks if the design is ok
► Done – finished tasks go here
The idea is this: designers pull tasks from the To-Do list and move them as cards across columns, depending on the stage the task is in.
Once the designer finishes some banner, they attach the banner to the task, move the task to Review, and notify the manager. If the banner needs more work, the manager writes feedback and moves the task back to In-Progress. If the banner is ok, the task is move to Done.
[Tweet “Feedback should be a two way street, where both the designer and the manager share their opinion:”]
“Receiving feedback on my designs has definitely got easier over the years. I have come to realize that it is very hard to satisfy many people who have different opinions. With experience, I have learned it’s best to ask as many questions as possible before starting to get a clear idea of what is expected.
During the feedback process, I take as many specific notes as I can. While making the suggested changes, I read through my notes multiple times to make sure I have the requests satisfied. I am then confident to bring my designs back to the table in hopes of reaching their expectations.” – Janae Evers, Digital Designer at Totally Promotional
If you’re working with clients, it’s important to let them in on the conversation too:
“Whilst internal working structures within design agencies need to be well established amongst both the team and management for projects to function effectively, 
Once you set up this workflow, you can see at glance what your team is working on. Also, Kanban lets you see if there are too many things in-progress. This is important because if there are a lot of things in progress, the slower they’ll be finished as people don’t multitask well. You can find out more about how to manage projects using Kanban here.
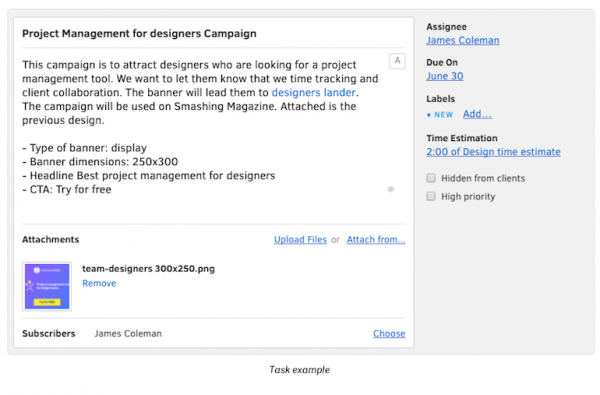
Step 2. The best way to set up tasks
Next comes filling the Kanban board with tasks. You put everything that needs to be done in the To-Do list as tasks.
Task name should be easily identifiable and short, like Spring-2017-denim or some-feature-for-some-website.
Inside the body of the task, you put everything that the designer needs to know. This is what you should include in task description:
► Type of banner (social, display, website, gif, html5)
► Banner dimension (250×300, 728×90, 160×600)
► Headline (Best project management tool on the market, Lose 10 lbs in 10 weeks)
► CTA (Try Now, Learn More)
► Suggested imagery/symbols (laptops, people working, floral pattern)
► Notes (not bigger than 120kb, 5 frames/s)
► Campaign info for context like: campaign description, goal, target audience, placement channels, etc. (This campaign is to reactivate users who no longer use our software because we didn’t have project importers. We want to let them know that now we have and they can import project in a few seconds. The banner will lead them to lander.com. The campaign will be used on these sites.)
“The project owner needs to create a thorough creative brief detailing the goals of the banner, landing page or display ad. The brief should include timeline, themes for the messaging, keyword requirements if any, size requirements, and any examples that can help the designer begin. It’s important not to get too prescriptive so the designer still has the creative freedom to generate a unique compelling graphic.” – Chris Allen, founder of Firmtree
You may think that writing campaign info is too much (and you don’t want to waste your time), but it’s actually extremely important. If you don’t give designers context, they won’t be able to create effective banners and they’ll struggle with inspiration.
Once designers have context, they can make truly effective ads. For example, if the ad is on Facebook, the designer will know how people on Facebook behave and will design the ad so it either blends in with the news feed or radically jumps out, thus making the ad more effective in order to make the best first impression (according to research, first impressions are 94% design-related).
Productivity tip: you can save time by creating task template, create a task from it, and just fill in the blanks. This way, you won’t forget to write some info, and this is also a great for setting up processes that will help you once your company starts growing.
Each task should also have a deadline and an assignee. If you have a lot of tasks, you can add labels to filter tasks and make them easier to find. If you’re an agency and charge by the hour, put a time estimate so the designer can track time against it, which you can later invoice.
Step 3. Implement continuous feedback loop
Once banners are live, it’s good practice to let your designer know how their designs perform. This is great because the designer can then improve their skill and create better banners in the future.
The best way to do this is to organize a retrospective session once a week or month. There’s no point giving feedback on each design individually because it take can take a lot of time and focus from everyday work.
“What have shown to be the best way to give feedback on a design piece to me is to be as descriptive as possible. Spend those extra 15 minutes to go the extra mile and be really informative about your ideas. Despite of what some people think designers can’t read minds, which means it’s up to you to convey a clear message of 
Show designer CTR for each banner and campaign and then analyse why that is. For example, according to research, the average clickthrough rate of display ads in USA is 0.08%. If your ads are performing better, maybe it’s because the target demographic clicks more on ads? Or the color scheme catches more attention? Information like this is critical for future designs.
Once the session begins, go through each campaign, analyse the results together, and try to explain why some banner performed well, while the other tanked. Wrap up the session with ideas and suggestions for future campaigns and design directions. These feedback session are common in many agile project management methodologies (like Scrum) and can help you manage your design workflow better.
—
Creating a good workflow isn’t difficult – the real difficult part is keeping it smooth. This is why workflows should be really simple and useful, for everyone. Kanban boards are easy to set up, intuitive, and useful. Once you have a board and people move tasks, your design process will go much smoother.
Aleksandar Olic is a content marketing professional, front-end designer, and editor at Active Collab. Aleksandar has more than 5 years of experience in digital marketing and project management, predominantly in SaaS industry. He’s usually based on the relation between Active Collab’s headquarters in Norfolk, Virginia, US and their office in Novi Sad, Serbia.









John
July 26, 2017The Kanban Board is quite a good idea on how to monitor the tasks in every work day. It’s quite easier to manipulate it when tasks are done or on-going. Good work!