If you are creating a website, you definitely have to introduce parallax effect by making the background and foreground content to move at a different speed while scrolling. It will impress your visitors.You carefully choose images that will be presented on your page, you arrange them in the most logical order, and you want them to have a considerable impact on your customers or readers. One of the effects that can help you create a more impressive website is Parallax. Here, you can find out what Parallax is and have a look at the examples and templates that use it.
Parallax definition
Parallax is an effect that creates an illusion of depth in a 2D scene adding to the immersion. This effect is achieved due to the technique that involves the slower movement of background images in comparison to foreground images. The word ‘parallax’ originated from the Greek term which meant ‘alternation’. Parallax scrolling that is used in web design developed from the multiplane camera technique that has been applied in traditional animation since the 1930s.
Parallax scrolling also became popular in 2D video games. As for web design, the parallax effect is available due to javascript advancements, so designers and developers are not limited to a number of layers that they use. So, parallax scrolling sites create a unique experience for users.
Parallax scrolling is gaining popularity because it creates new ways for web designers and developers to make sites more appealing because of enchanting visuals and functionality. The visitors of sites with parallax effect will be definitely attracted by the page depth. They will also want to scroll through the entire page in order to see all the elements and their engaging movement. As a result, you have many more chances to showcase all your products and services, or to tell the full story that you wish to share with your visitors.
As parallax scrolling provokes curiosity, it becomes easier for you to emphasize various points and direct your viewers to certain categories.
Web designers and developers at TemplateMonster work really hard to keep up to date and to produce new modern templates that will satisfy the needs of different customers. Now let us look at several examples of web pages that use Parallax effect.
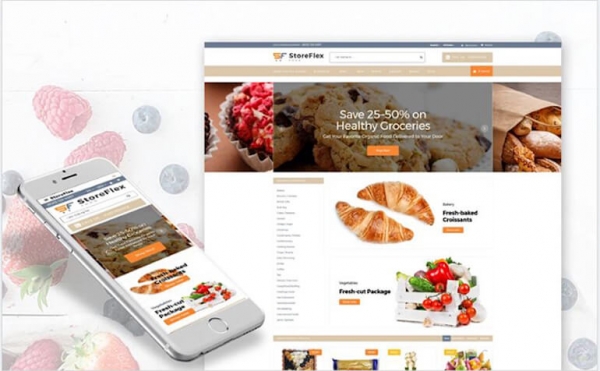
StoreFlex – Food Responsive OpenCart Template
If you are running an online store, you will be attracted by this amazing layout that allows you to present numerous kinds of products available at your store in various categories. Parallax effect that is used in this template will make your products shift and stir, attracting your customers’ attention, making their mouths water, and encouraging their choice. Advanced search that is built in this theme will facilitate the process of choosing the necessary goods for your customers.
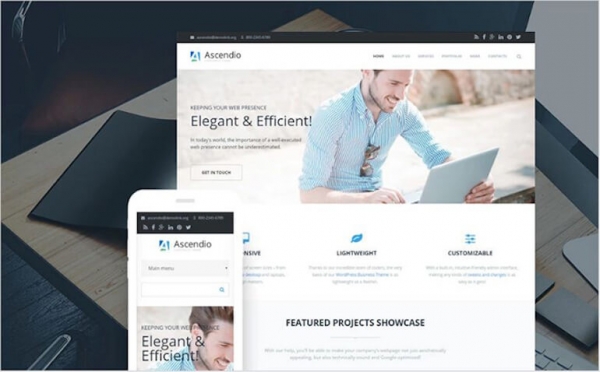
Ascendio – Business & Corporate Drupal Example
This elegant and efficient template will impress your clients with a smooth and soft movement of elements. This theme will look professionally appropriate for different kinds of business companies.
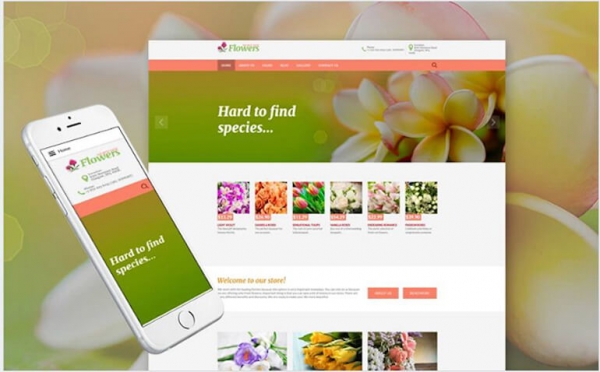
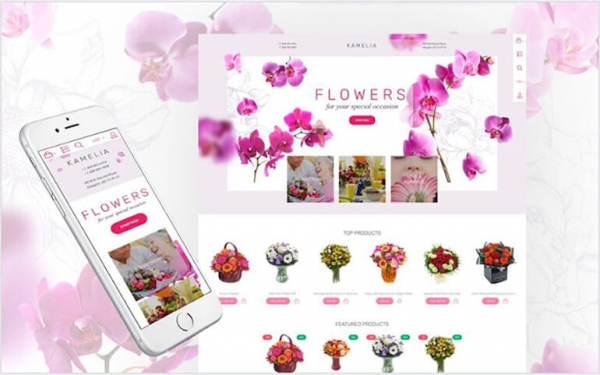
Flowers – Flower Shop Responsive Joomla Template
This template will be very useful for those who deal with floral services. You can tell your visitors about the different floral services for any occasion that your company offers. Parallax effect will help you to present your large selection of flowers flower arrangements, baskets, or even balloons. While browsing your website, visitors will pay attention to the bouquets due to various layers used in Parallax effect.
Flower Shop Responsive Shopify Example
This truly amazing template will be suitable for those who are running an online flower store. Once your clients visit your website, they will be fully absorbed and fascinated by its look. Parallax effect that makes background images look alive and creates the impression of moving flowers will certainly inspire visitors to choose their special bouquet on your site.
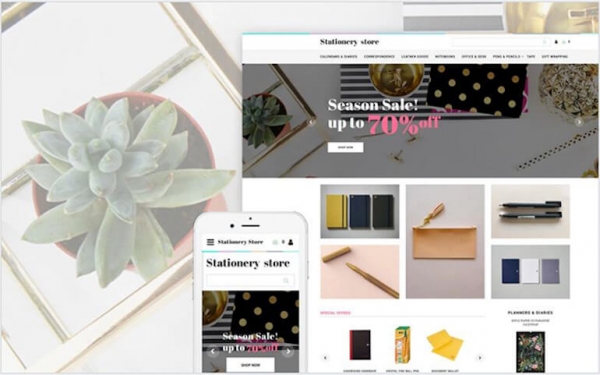
Stationery Store – Stationery Responsive OpenCart Template
If you own a stationery store, have a look at this magnificent template that helps to present your goods to the best advantage. It seems that the goods presented on the site are alive and ready to make any office brighter and lovelier. Parallax effects change the color of various items, thus giving a hint at the variety of goods that your customers can purchase. Parallax also gives a chance to present goods from different angles and from different points of view while your visitors are still scrolling your page searching for the items that they need.
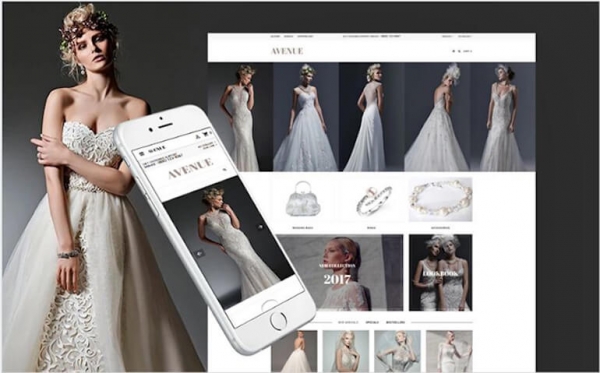
Wedding Responsive OpenCart Example
For those who own a wedding store, this template will present numerous possibilities to attract visitors to various goods presented on the site. Parallax effect makes models turn round while your visitors are scrolling the page. This gives customers a chance to have a better look at the dress and to make their choice instantly. Due to this option, your visitors will open the pages that they certainly like, thus avoiding the necessity to open all the variants and feeling frustrated at finding a dress less appealing than they expected.
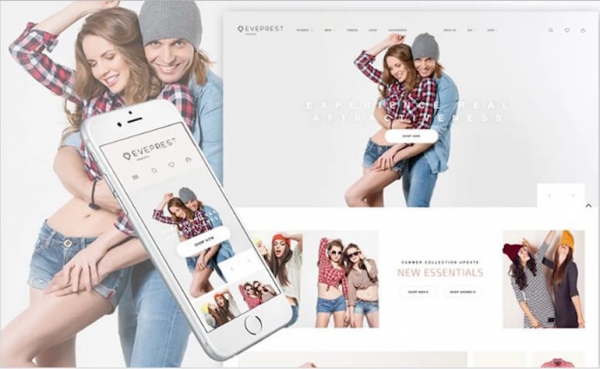
Eveprest – Fashion Boutique PrestaShop Theme
When you deal with fashion and own a shop, you definitely want your webpage to look fashionable, too. This template is your choice if you want to impress your visitors with trendy goods and admirable effects. Your clients will see a picture of a stylish person, and Parallax effect will help you show all the items that this person is wearing. All that your customers have to do is to click a noticeable button and to find out the information about the product that will appear on a special label. As a result, your visitors will continue browsing your website to learn what your shop has got in store for them.
All in all, Parallax effect is a new advancement in technologies that allows you to interact with the visitors of your website more productively. Parallax effect can be the first thing that your viewers will notice, as background and foreground images can create 2D reality.
Moreover, Parallax scrolling will add to the impression, because it can easily make your images look animate and real.
This will help you create a sense of being fully immersed in your webpage and it will cause the desire to come back to your site and choose your services or goods again and again.











طراحی سایت
June 24, 2017Great post, thanks for share it.
Nick Dorogavtsev
September 17, 2020Can I create parallax effect on scroll with my display ads banners with your tool?
Ana Darstaru
September 24, 2020Hi Nick,
I’m afraid we don’t have a built-in Parallax effect for banners. The article refers to websites that used the Parallax effect.
If you’d like to create a similar effect on a banner, you can add a large text and a long scroll animation to it, where the text slides upwards as it would on a page with the Slide up animation. Applying Alpha and setting Offset will make the sliding text visually more appealing.
If you do not wish to use animations, you could also embed a sliding text (with the sliding code) from an external source, using the Embed box from the Widget section. Hope this helps!