Everybody is talking about content marketing today. But there are a few specialists who look at content marketing and display advertising as a true marketing strategy that all the professionals need to embrace.
And I believe that we, as marketers, all want to see some high numbers in our work: such as increasing website traffic, more conversions, more eyeballs on our content and the list can continue.
According to Content Marketing Institute, 55% of content marketers plan to prioritize creating visual content.
Are you in these 55% of content marketers? Do you want to prioritize your visual content?
I hope you do.
Because today I want to share with you our secret formula that can help you not only to gett the numbers you want with your strategy but also helps you saving more time and optimize your work.
If you thought that Bannersnack is a tool only for display advertising, well, let me introduce you the way you can use Bannersnack in your content marketing strategy. Even if you are responsible with the blog of your company, with your social media presence or everything related to design and visuals.
In this article you will learn how to use Bannersnack not only with your visuals, but also how to use these codes that can save you space on your website and also optimize ads and visuals on your website.
1. Design Visual Content
As I mentioned before, Bannersnack is not only used to create banner ads for your display advertising on Google or Facebook. We developed Bannersnack today so you can use it to design everything you want for your website, social media presence, visuals for your blog or yes, doing display advertising.
Think about Bannersnack as a one-stop-shop for designing visuals.
Sometimes designing a piece of visual content is a hard work and is time-consuming. But with the new Bannersnack, you can see how we build a more intuitive process and we also optimized the workflow that allows you to create static and animated visuals in just a few clicks.
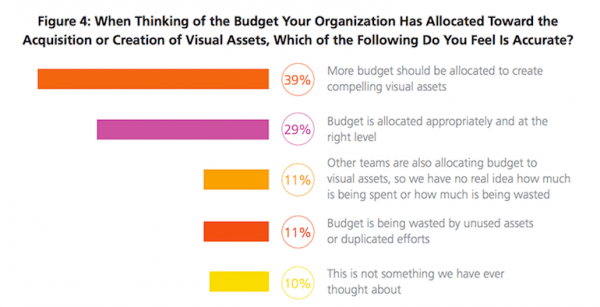
According to CMO Council, 39% of marketers believe that a bigger budget should be allocated to create compelling visual assets.
And yes, we believe that too. But what do you do if you don’t have so much money to invest in creating visual content for your online presence? What do you do if you are a small business and you can’t hire a professional designer to do your job? And sometimes you need to figure it out by your own.
Well, this is why Bannersnack is that great tool that you can use for your visual content strategy.
And let’s say that you are looking at every penny you invest for the best of your company and you just can’t afford to lose money. This is why we are giving you the chance to try Bannersnack for free with 10 banner ads and to see how it works.
Just hit the make a banner ad, sign up and you are ready to try. If you like it, you can buy it right away, or if you are not sure, you can still play and see how it works and if it suits your needs to your visual strategy.
So how do you use Bannersnack if you want to create visuals for your brand?
Go on bannersnack.com and click the “Make a banner” button. Click the HTML5 or Flash button on the pop-up you will see that will appear in the center of your screen. Then you sign up and you are ready to start designing.
You can start with the most popular display ads size, social media posts (such as Facebook, Twitter, YouTube or various size) or you can custom your ad size.
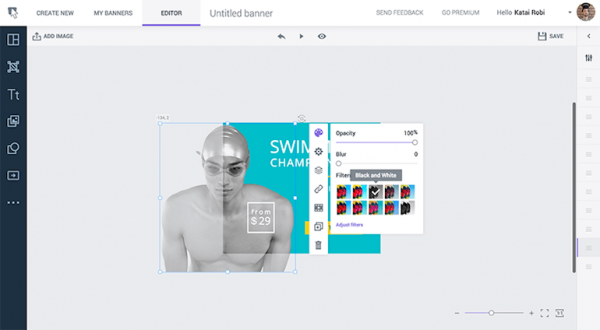
Then the banner editor will open and you can start designing your visuals. You can choose from the hundred of templates we are creating every week for our community’s needs. You can choose to add different headline text on the banners, insert your own images or choose from our professional stock photos and also choose Cliparts and buttons that can be edited in a very simple way.
Let me give you a hint: you don’t need a complicated video tutorial where we will show you the steps you can use Bannersnack because we developed to be as much intuitive as it can be. So I believe that you will know how to design professional banners ads even if you are not a designer.
Give it a try and let me know what do you think about it. But if you need help, just click the “Send Feedback” button or write to our customer support that is 24/7 online for your help.
But what do you do after you designed your visuals?
We found out that many of our users are using bannersnack to design visuals and download them, but there are also people who are using the embed code.
So for them, we developed our Embed Option that I believe that every content marketer will love at the first sign.
2. Embed Option
One of the main reason people are not staying on your website or not engaging with your blog post is because the website is loading too slow. Why? Because you inserted tons of visuals that takes too much space from your website.
So what you can do? There are 3 solutions for this problem:
- You can insert fewer visuals on your website (which I’m not recommending to do).
- You can use apps like tinypng.com that are compressing your .PNG images.
- You can use embed codes for your visuals.
But what are embeded codes?
The embeded code contains a standard HTML script that allows you to include media content in any web page that allows HTML code input, without hosting it on your server.
It’s a line of code that shows interactive media content on your website.
And now, with Bannersnack, you don’t need to be a developer to create your own HTML code to use it on your website so you can display your visuals. But you can easily design HTML5 banner ads!
After you design your banner ads and hit the “Save” button you will get into the dashboard of your banners (or where “My banners” are). Here you can download the banner or delete the banner, but also here you can get the embed code that you can use on your website.
But wait, there is more: we are not only giving you the embed code but we are also helping you to choose where to appear and when to appear the banners on your website.
You can choose to appear your banner on your website inlay in page, on top of the page (right, center, left), centered pop-up, bottom overlay (right, center, left).
Isn’t that great that you can choose to appear your offer where you want on your website?
Wait, there is more than that! Now you can choose to appear when you want without using any coding skills. So, after you choose where to appear, you can edit the time when you want your audience to see your visuals. You can select the on delay, on exit intent or on functional call.
For example, if you just wrote a blog post for your company and you want the reader to see your new offer for your product, you can create a visual with Bannersnack and show them where you want and when you want it on your blog. Yes, without asking any developer for help!
But what if you want to see how your visuals are working on your website and see if they are doing there job or not? How do you know if they are bringing value for your audience or if they are converting your users to click on them?
You need more than some clicks, views or impressions, right?
This is why we developed an analytics tools that will help you optimize the embedded banner ads from your website.
3. Bannersnack Analytics
The smart content marketer is the one who is not only creating stunning content, market it in the right way but who also has an analytical skill that is improving his work.
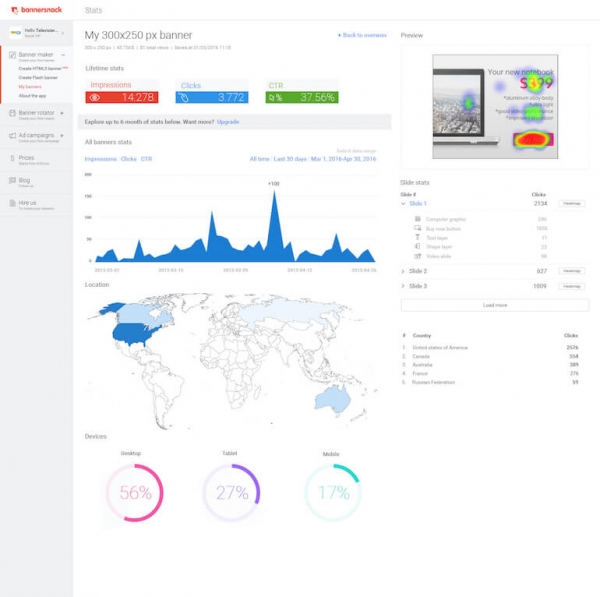
This is why we developed Bannersnack Analytics – the first banner ad analytics that will show you statistics, clicks, impressions and a great heatmap for your visuals.
So, after you designed your banner ads and embedded to your website, you can monitor your banner ad’s performance in real time on your dashboard, only by checking all the information our analytics tools is providing.
Think about that how cool it is to see a world map and locations where you banner ad is getting more attention. Or how cool can be to see from which device people are clicking the more. And the best is here to come, how awesome is to see “the hot spot” on your banner ads.
This is the first analytics that is giving you all these information for a banner ad from a single tool.
And I believe that many content marketers will love this tool because they can see which banner ads is converting better and which element in the visual is getting more attention.
And more of that, you can edit in real time your banner ads that are still embedded on your website and after you hit the save button you will see that the visuals changing in real time, without copying and pasting a new embedded code (but if you resized the banner ad, you will need to use the new embeded code because the size of your banner has changed).
So, what do you think, my dear content marketer friend? Isn’t this a game changer for your day to day work? I believe so
Conclusion
Jeff Bullas found that articles with visuals get 94% more views that those without these pieces of content. But I believe that we need to use visuals not only on our blogs but also on our websites, even if we have a SaaS brand or a web-shop.
It’s about being creative with the tools you have.
I only showed you 3 reasons why content marketers should use a banner editor like Bannersnack and how they can use it to save more time, bring more value to their website and get more of their visuals.
Now back to you, which one of these 3 reasons made you to try Bannersnack?








Daniel Polite
August 18, 2016Very easiest way and so much workable, I prefer this system to apply for my works, thanks for sharing and writing this article.
Robert Katai
August 19, 2016You are welcome Daniel. Let me know how does it help your daily work flow:)
Zoyoyayep
October 28, 2016Thanks mate for sharing some great tools!! I’ve already heard this tools, ready to use this..//
Ron Zepplin
February 5, 2017I would like to try this one. The features seems pretty convincing. Thanks to this post.
Robert Katai
February 6, 2017Awesome! Let us know what do you think about them :)