As a designer (or aspiring designer) working in the advertising industry, you must stay up-to-date with the latest and coolest ads trends and animation techniques.
Given that the web is the fastest evolving organism on Earth and that Google Ads are continuously changing their requirements for ads file formats and sizes, you (and all of us) must keep up, explore and master new ways to craft web ads that fit the standards and impress the audience.
Here at Bannersnack, we’ve developed an innovative animation creator that offers a wide range of cool and easy-to-create animations.
Thanks to its drag & drop editor and intuitive palette of settings, the tool is perfectly suited for both experienced designers as well as for people without any prior design or coding experience.
Summary:
- A. Get a quick animated fix
- B. Go next level: animate each element of your design
- C. Looping: increase dynamism with repeated play
- D. Downloading & embedding your file
2. Multiple slides animated banners
Before we proceed to explore the animation effects, here is an intro video to Bannersnack’s amazing animation maker:
Now, let’s see how we can create animated banner ads using custom animations.
1. One slide animated banners
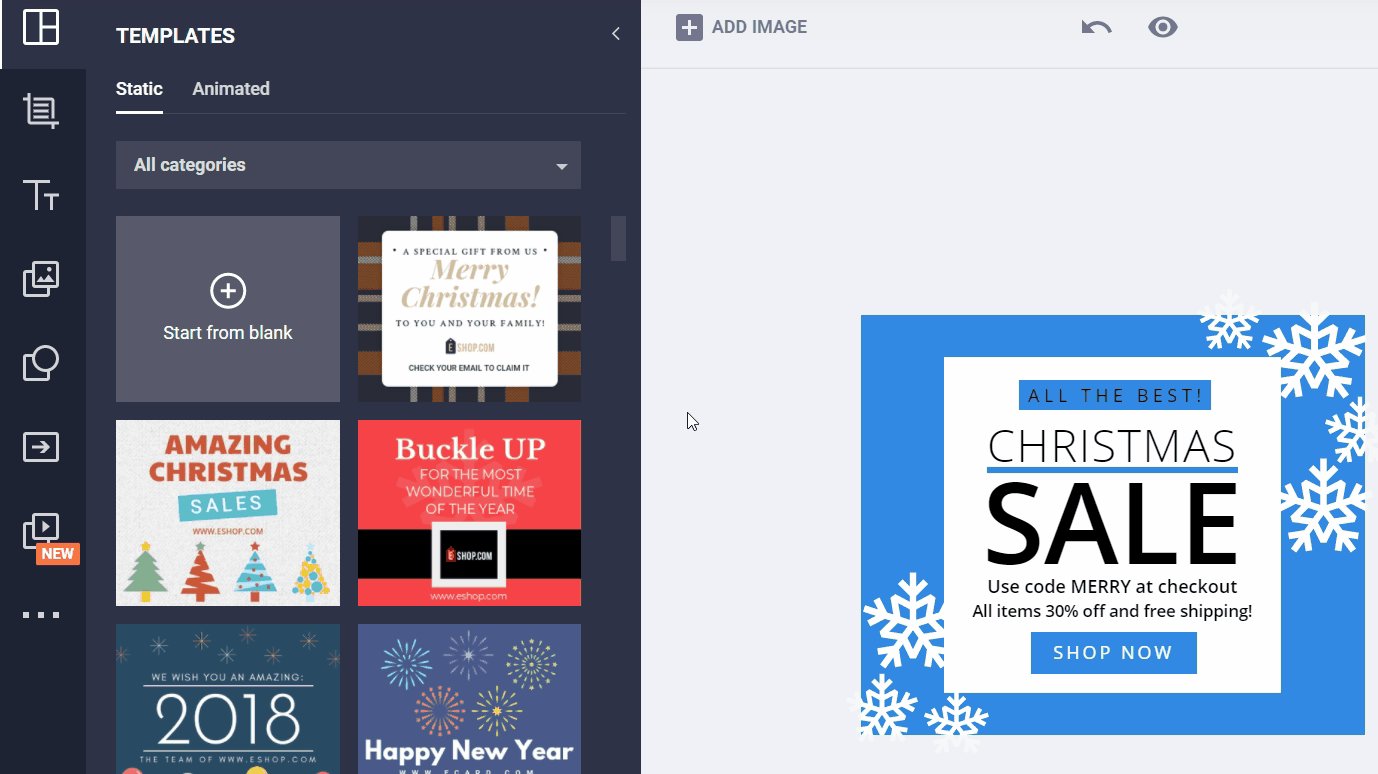
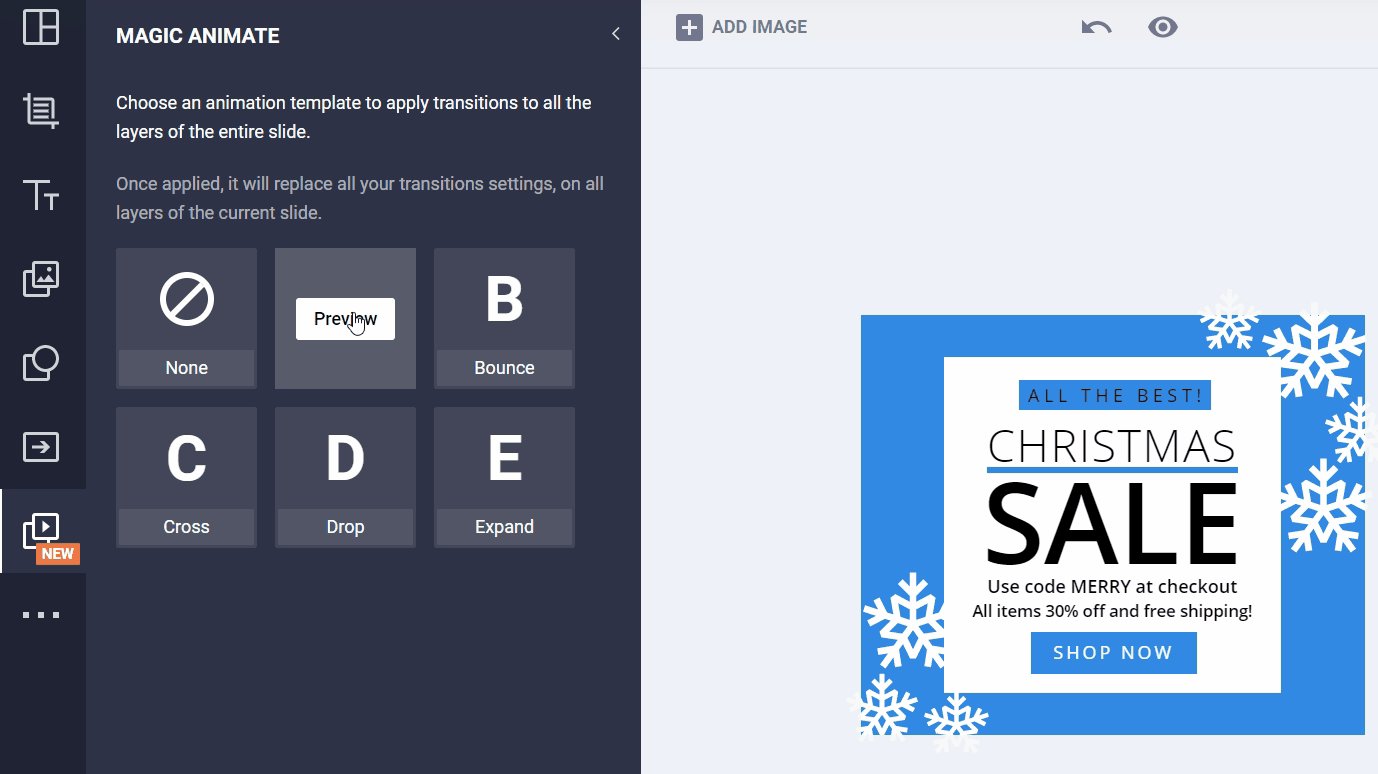
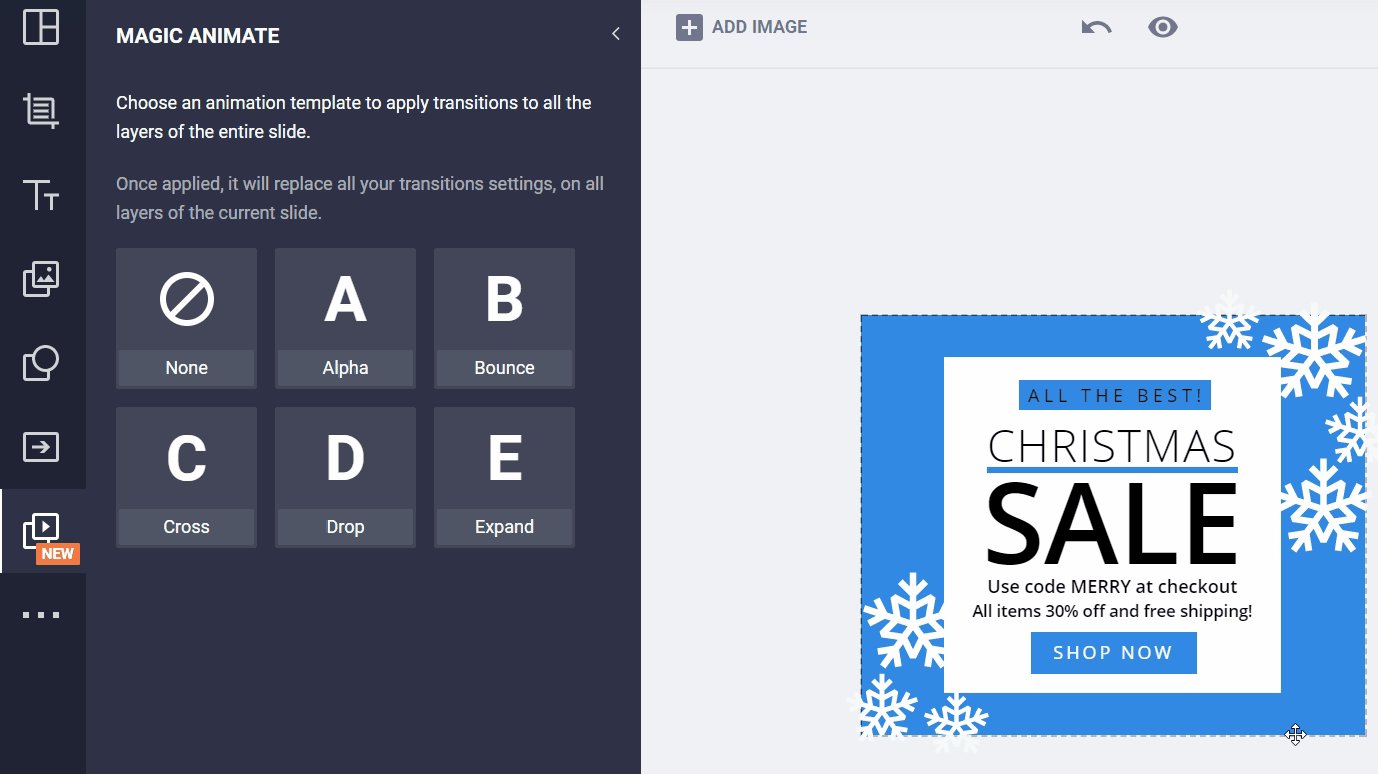
A simple way of animating your one slide banner is to use Bannersnack’s Magic Animator tool. This feature allows you to get a one-click animation effect, without the need for handling individual elements, and timings.
Alpha
The Alpha animation effect is pretty straightforward. The elements smoothly populate the background, one by one, allowing the eye to read the design while creating a sense of curiosity for the mind.
Bounce
The Bounce animation is slightly different than the Alpha one, with an emphasis on the bouncy effect of the central element, towards the end of the animation.
In Bannersnack you can edit the duration of your one slide banner ad and set it as you wish. However, for a better-looking result, it is better to allow an animation to run to its full length (that takes about 5-6 seconds), then loop it several times or forever.
Cross
This animation will play your ad horizontally, from one side to the other. It creates a visually pleasing effect while rolling out the design elements.
Drop
The Drop animation creates a playful and dancing effect. This setting is perfect for children’s brands’ ads.
Flip
This animation allows elements to flip and reveal themselves in a lively manner. Smooth and playful, the Flip effect will grab anyone’s attention.
Intersect
Get all your design elements to come together in the center of your layout with the Intersect animation effect. Smooth and straight to the point, Intersect is perfectly dynamic, in a sober way.
Joy
This joyful stage entrance aims at grabbing people’s attention and alluring them to click. It all happens in 5 seconds but it’s an impactful little show.
Keynote
Keynote combines popping up with the classic showing up effect (Alpha) and results in a beautiful, surprising and coordinated animation.
If you want to create text-only banners, you can use text animation to make your message pop.
B.Go next level and customize: animate each element of your design
If you want a bubbly and above all, custom dynamic banner ad, one that really grabs people’s attention, all you have to do is to animate each individual element of your design with different animation effects and timings.
In Bannersnack, you can easily animate each element of a layout using the Timeline view. As you can see in the picture below, each piece has its own layer. And each segment has two animation options, one that can be set at the beginning of the layer and one at the end. We call these build-in and build-out, which means that you can set the type of animation when your element appears in motion and another one (or the same) when the element goes out of the layout.
What’s even more interesting is that you can set the duration of each of these elements by simply pulling the margins of the animations section to the left or to the right.
There are 32 animation presets in the Timeline view, and each of them is fully customizable. Meaning you can set the direction, duration, tween type and ease type.
Here’s the example: the same ad, just that each element has been set to a different animation type.
Amazing(spectacular), isn’t it?
C.Looping: increase dynamism with repeated play
Another thing you need to take into consideration when designing animated ads is looping. That is how many times your animated banner will run on screen. You can choose to have your ad playing for 2 or 10 times, or set it to play continuously, till the end of time.
D.Downloading & embedding your file
GIF
If you want to go for a simple dynamic ad, for non-advertising purposes, download your file as GIF. There are some things you should know, though. GIFs are old-school format types, they were born almost at the same time with the internet. Thus, they have some limitations: only 256 colors and an 8 bit channel.
HTML5
Download your banner as HTML5 for advertising purposes. HTML5 banners are compliant with Google Ads standards as well as with all the other advertising platforms in the online industry.
AMP HTML
Download your file as AMP HTML for faster loading, better-looking ads, that keep up with The Accelerated Mobile Page Project. These files have been included in Google Ads’ mandatory file format list and allow ads to load almost instantly on both desktop and mobile. The AMP ads are highly optimized ads that load up to six times faster than other ads, offering a better user experience, thus a better conversion rate.
There are some downsides with AMP also: AMP files do not feature certain animation effects (like blur), will only loop once, any YouTube or embed elements will be removed.
MP4
Save and download your banner as MP4 if you want to have it as a video format file. You can upload it as video to your website or blog post or share it to Social Media.
Embed
Get the embed code if you want to embed the banner to your website.
2.Multiple slides animated banners
We’ve already talked about animations for individual elements. Now, imagine the type of banner ad you’d have with multiple slides, each slide with its own animation, each design element showing up in a different manner.
Welcome to the advanced level of the animated banners industry, where animating graphics can result in anything from spectacular dynamic banners to interactive or rich media ads.
A.Add & animate multiple slides
Why stick to one slide, when you can have many? With multiple slides, you have more time and space to tell your story, showcase your products and hopefully, engage the users.
There’s a catch, though: the more slides, the bigger the file size. The bigger the file, the slower the uploading speed on site and consequently a bigger number of potentially lost customers.
So, the smart designer’s way of dealing with this problem is to create a reasonable number of slides (with low timings) and make them pop and matter. Animate, accelerate, activate!
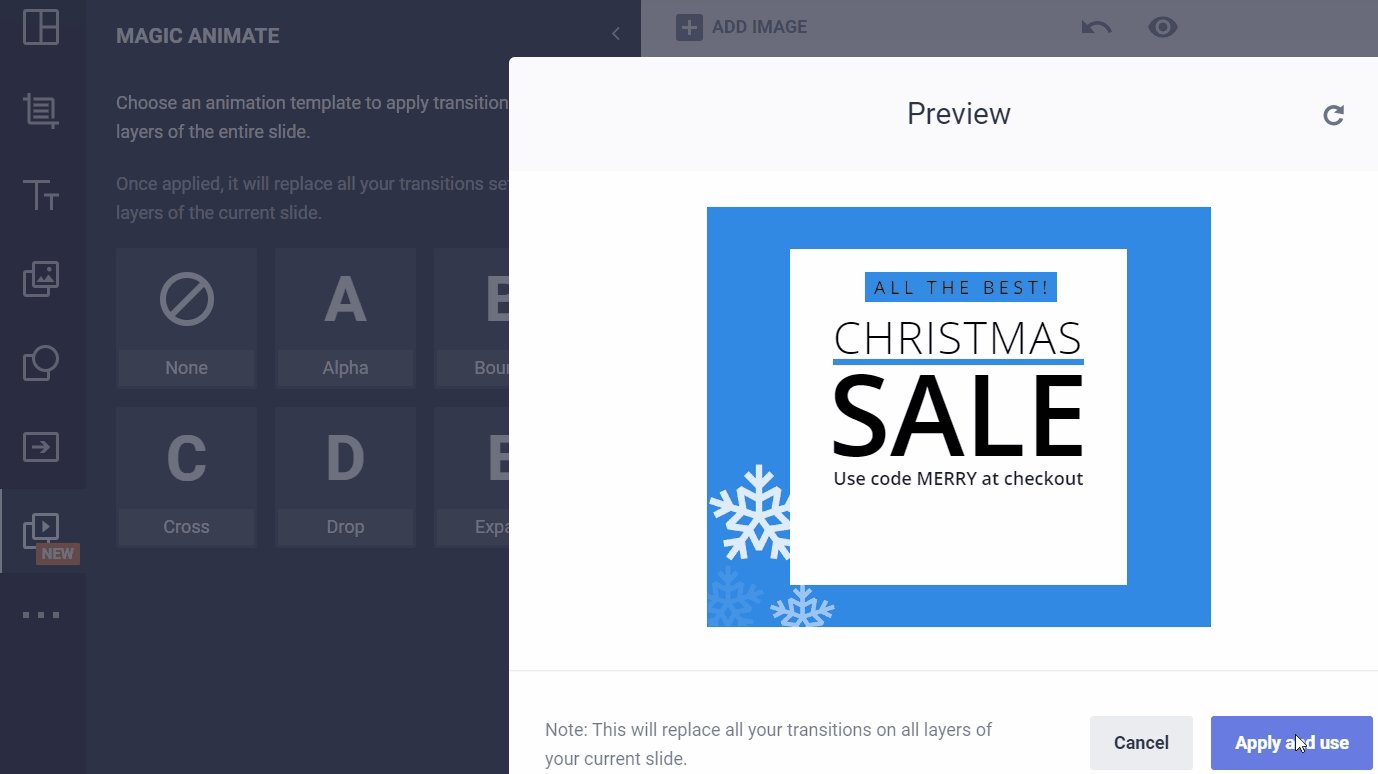
Magic Animator can help you create multiple slides animated banner also. You can achieve this, by choosing an animation effect from the Magic Animator’s panel for each of your slides.
Let’s see how I made this banner:
- I added 3 slides
- The first slide that presents the offer has 5 seconds and individual animation effects on each element.
- The second and third slide have 3 seconds each, and the Drop animation effect.
- Each transition has 0.2 seconds and features the Alpha transition effect.
- I set the playing option to “Loop forever”
Create a multiple slide animated banner starting from the template above. Just click the banner.
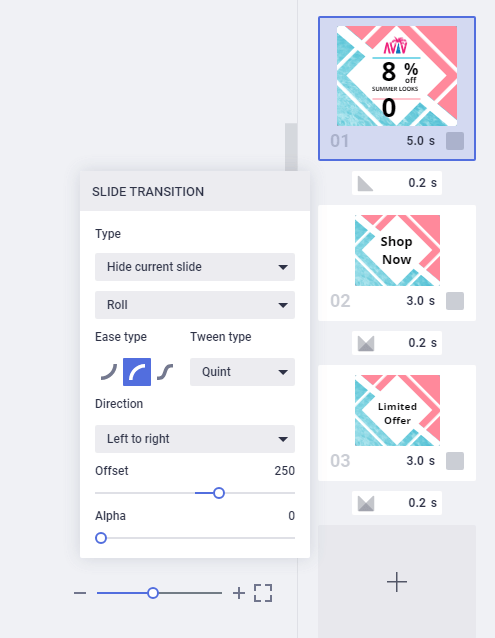
And now, have a look at the anatomy of this banner:
 B.Animate slide transitions, code-free.
B.Animate slide transitions, code-free.
Animating the slides of your banner is great. You can create a dynamic ad that hopefully will get noticed. Placing transition effects between the slides takes your ad to a completely new level.
In Bannersnack, you can easily animate the transitions, code-free, using the same preset animations, and you can also set durations, tween type, direction, ease type, and many more.
Use these animation techniques to stand out and convert!
There you have it. Now you’ve got all the tools and knowledge you need to create a badass animated banner using the coolest animation effects. No design experience required, no coding skills needed. It’s all drag & drop, click & set.
So, I invite you to go ahead and try out these cool animations, explore the options, play around with the settings and create a unique and spectacular animated banner.
Illustration by Anita Molnar





















MAAC Bhubaneswar
January 19, 2019Very much helpful article for a beginner in the animation field.
Sameera
April 24, 2020The way of explanation is very good really you nailed it.
sameera
April 24, 2020Really you nailed it the way you make us understand.