Are you searching for easy ways to create HTML5 animations for your website or online ads? Great, we’re here to help! Join us on a 5 minutes read on the fastest ways to create HTML5 content!
Here’s a short version on how to create HTML5 Animations without using any code, if you choose to use Bannersnack:
- Create a Bannersnack account
- Design the animated banner using our easy to use tool. Here’s how you can do it.
- Animate your banner, add moving elements, slides, and transition effects
- Save your banner
- Copy the embed code we provide to display your banner ad
This article is dedicated to entry-level designers and marketers, but even experienced ones can benefit from it since we offer a quite easy way to get the work done and save more time. So if you are experienced and you know the technical details, but you just need a shorter way to get your day job done, just skip the introduction and go to our step by step HTML5 animation guide.
But first, let’s see what is HTML5 exactly and why it’s best to use it in our web design and advertising strategy.
Understanding the basics of how HTML5 works is not rocket science, so you don’t let the technical terms scare you; try to understand how HTML5 can help your website and ads load faster, cleaner and better.
In very few words, HTML5 is the latest version of the Hypertext Markup Language which has become a standard for the contents and design of web pages. The format is natively supported by all browsers, so in recent years, it became the number one choice when it comes to web design.

HTML5 applications in real world
By August 2018, HTML was used by 82.7% of all the websites whose markup language we know, so the majority of sites already use this internet standard. In the world of online advertising banner ads, naturally, there’s also a tendency to migrate towards HTML5.
Creating your banner ad using HTML5 means using the same language as the rest of the website, where all the elements are scalable and editable, while compatible with all browsers and devices. In the last years, HTML5 has become more and more popular when it comes to banner ads, with more than 65% of designers using HTML5 animations instead of animated GIFs.
Step by step how to create an HTML5 Animation for your banner ad
As always, there is more than one way to get the work done, and you can always choose what works for you and your website.
- Here’s a step by step guide on how to create an HTML5 animation from scratch by coding it manually
- Here you can find a guide on how to create responsive banner ads with html5 & css.
But if you don’t have any coding skills, or you have the knowledge but you are interested in a faster and easier way to get the job done, here at Bannersnack we offer an easy alternative.
When time is an issue, why do things the hard way when you can save time and test even more options?
With Bannersnack, all you have to do is create and animate your banners with a simple, drag & drop online tool and then download them as HTML5 or just embed the code we provide. We’ll take care of all the code for you, so you can focus on creating the best ads to promote your business.
With a few simple steps, you can skip the whole technical issues and just focus on what matters the most: your creativity!
1. Choose a template or create from scratch
The first thing you need to do is decide whether to use a template or create from blank, depending on your level of experience and inspiration.
If you don’t have any designer skills or you just run out of ideas, an animated banner template from our huge HTML5 gallery might be just what you need; but if you’re feeling confident and creative you might want to design your animation from scratch and use your own ideas. With Bannersnack, you have the freedom to choose either way.
Or, you can also meet us halfway: f you don’t know how to start creating animations, just create a static banner and then animate it with a single click using our revolutionary Magic Animator tool.
2. Add your own fonts, pics, texts
If you want to use your animated banner for promoting your business, you might want to use your own business colors, fonts and visual elements such as your logo and slogan. With Bannersnack, you can upload them and them and then use them as you like.
With the drag and drop editor, you can easily adjust and arrange them until you get the desired effect.
3. Animate your elements
Bannersnack offers tons of transition effects and animations to help you create the best HTML5 animations. Feel free to experiment with them! Another great feature is the timeline, that helps you adjust the timing for all the elements and transition effects in a simple, visual way.
If you’re running out of time, the Magic Animator might be just what you need: with a simple click you can see how your ad looks with a couple of simple transitions, then you can edit the timing and the transition effect as you find it suitable.
4. Download as HTML5 or copy embed code
If you want to host the files on your website, you can download a zip archive with your animated banner in HTML5 format or you can just copy the embed code we provide and insert it into your website.
Follow our help guide here to learn how to embed an HTML5 animation.
5. Bonus: the generator
If you need to create more banner formats and sizes, but you don’t have the time to create them one by one, here’s a tip: you can create them all at once, with only a few clicks. Give it a try and never waste time again on repetitive tasks.
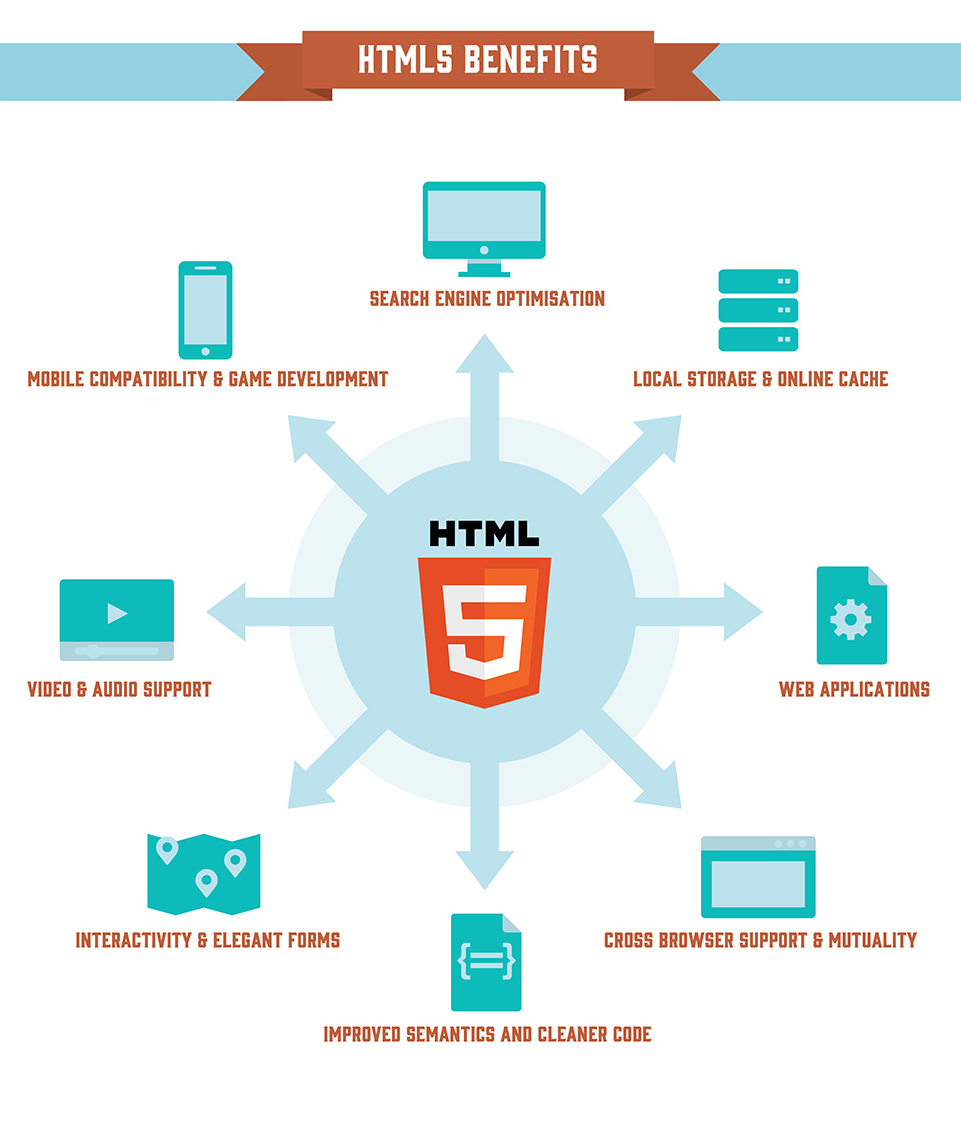
Benefits of Using HTML5
If you don’t understand the technical issues involved in creating a website, you might be wondering what’s all the fuss about and why can’t you just use any filetype to display your animated banner ad. They all look the same, right?
Well, an animated banner might look the same no matter the format, but the code behind it is not the same and your browser interprets different formats it in different ways.

HTML5 animations are fully responsive
One of the main advantages of HTML5 is linked to responsiveness. And, with mobile technology growing every year, displaying animations on all devices, no matter the shapes and sizes, without losing any quality, is crucial.
With the HTML5 technology, you can create banners that are mobile friendly and responsive. Instead of designing a campaign for desktop and then scaling each banner individually to fit all sizes and shapes, you can instead scale up with HTML5!
You can quickly scale the HTML5 video animations to many other formats and sizes without losing any quality.
Clean code
The code is not something you normally see, but its importance in the anatomy of a web product is inestimable. With a badly designed code, you will always have all sorts of issues such as incompatibility in certain browsers or screen sizes.
HTML5 is created to offer a cleaner code that’s not only easier for developers but also optimized for improved search engine readability.
Also, a clean code loads faster, providing a better overall user experience and possibly better rankings, since the search engines are able to ‘understand’ the content more easily.
Full control and editability
All the elements of a banner such as text, images, video, and even forms can be used within a banner ad just the same as on any other web page; thus, their content can be edited without having to create again the whole banner from scratch.
Browser Cross-Compatibility
HTML5 is compatible with all browsers, including Firefox, Internet Explorer, Chrome, Safari, and Opera. This means that all browsers will be able to read and display correctly any animated banner made with html5.
So, there you have it, the simplest way to create html5 animations without coding skills. Save time while creating the best quality animated content for your website. Give it a try and you’ll see the advantages for yourself.





Eva Swift
September 3, 2018We see this type of information very rare who put all the efforts for their readers, I really happy to see this post to avail maximum information because I am a new in this field and I want to become a professional animator so this article should be help me a lot in future for sure.
Gabriela Popa
September 10, 2018Thanks, Eva, glad you find it useful! Keep coming back here and follow us on Facebook or Twitter to read our latest blog posts.
Jennifer Scheffer
November 12, 2018That’s very good I am a beginner at HTML I have a university project where I have to create an animation with using HTML, CSS, JS. This article will help me a lot thanks for sharing.
Gabriela Popa
November 14, 2018Great, glad you found it useful, Jennifer!
Amelie @Vidnado
November 22, 2018This is great I am video animator and doesn’t know about the code because I am not familiar with the CSS it will be helpful for me to utilize in the project thanks for the helpful post.
Gabriela Popa
November 22, 2018Hello, Amelie! So glad you liked it, enjoy & keep following us for more interesting resources!
Joseph Peters
October 17, 2019How can I do this? In more detail? Is there a video of something similar to this? Just doing this first step?
ForkEq
December 3, 2019HTML 5 is now has grab all them market of development and now its worth is too much. I am just start to learn Html 5 because my all friends are developer and they know how to work on html 5 so now I also want to work on it and for this I need to learn first.
Tim Payne
December 27, 2019did you try the code? is there any way you could do a screen shot and put it up here so we can see what you’re talking about?
Acemyassignment
January 3, 2020HTML5 is one of the best software solutions it is the system that works with the adjustment of the appearance of any web pages. It is a programming language and its full form is Hyper Text Markup Language. It’s also last and but best from all version of HTML.
Canada Consultants
April 3, 2020HTML5 is the most recent adaptation of Hypertext Markup Language, the code that depicts site pages. It’s really three sorts of code: HTML, which gives the structure; Cascading Style Sheets (CSS), which deal with introduction; and JavaScript, which gets things going
chrisgail
June 3, 2020This is very interesting news about the animations that are using in the different movies without coding. I am an SEO expert and often I use HTML for getting links from the high DA websites.
KGF
June 10, 2020nice post
UKAssignmentMaster
January 23, 2021HTML5 is basically a markup language, used for organizing and presenting content on (WWW). HTML5 is the fifth and latest version. Applications that are built by using HTML5 are like well-based apps. And regarding the animation section, it also plays an important role in HTML5 we can create animations by using CSS, HTML, JS by using their elements.