If you want to make sure your page loads fast for all your users, but you still want to display animated GIFs, this post is for you! In this article, we will have a close look at some of the options you have if you want to create great GIF animation and optimize its file size.
Tired of GIFs taking too long to load? Wondering how to reduce the size of GIF animations without losing quality? Here’s a list of things you can do:
- Reduce the number of colors
- Get creative with simple shapes
- Cover up your photos
- Use smooth gradients
- Reduce the number of frames
- Avoid useless animations
The internet loves GIFs, and that’s a fact.
Despite being with us for over 31 years, animated GIFs are still one of the most popular image formats out there. Since then, many superior formats have been invented, but somehow we still love GIFs most because they link us to the first years of using the internet.
Remember this dancing banana? Still funny!

Why Animated GIFs Take So Much Space
Now that we established why, 30 years later, we still use GIFs in our content marketing strategy, let’s take a look at the technical side.
Do you ever wonder why sometimes, if you transform an MP4 to an animated GIF, the GIF will end up having a much bigger file size than its MP4 video source?
The difference can sometimes become huge, a 10-second video clip in MP4 format might be 2MB, but the same video in GIF format can take up more than 20MB.
First of all, an animated GIF stores each of its frames as individual GIF images that combined create the illusion of motion, so you actually have more images moving, just like in the early ages of cartoons.
GIFs use a lossless compression algorithm, so no information is lost by compressing the pixel data. The uncompressed pixel data is precisely the same as the original data.
When it comes to colors, GIFs only support 256, a lot less compared to the 16.7 million colors in a JPEG file, which is far too limited to represent real pictures.
That’s why some of your animated GIFs may use more space than you expected, since combining a limited number of colors to get a certain realistic shade might mean using up more information.
Little Known Tips to Compress Animated GIFs in Seconds
Let’s find out how you can optimize animated GIFs to eliminate the page bloat resulting from using them.
With a few easy tips and tricks, your animated GIFs can look clean, fun, and creative without taking up so much space and slowing down your page.
At first, it might seem like there’s a lot of boundaries and limitations to get the perfect animated GIF without using too many resources. However, these apparent limitations will, eventually, make you more creative. Don’t worry, we’ve got you covered.
In Bannersnack, most of our animation templates are created having these pieces of advice in mind, so you’ll have tons of ready-made designs and animated GIF templates at your disposal. You can click on any of them and start working in our editor.
Also, if possible, try embedding HTML5 images instead of animated GIFs. You can read more on GIF vs. HTML5 here.
You don’t even need any coding skills to switch to HTML5. Just save the file in Bannersnack and export it in the appropriate file type. You can also use the Sitecheker website audit tool to find critical errors on your website when resizing images.
1.Reduce the number of colors
To reduce the file size, just choose a palette of a few colors and stick to them. You’ll get the best results if you only use 2-3 colors. Remember, bright and intense shades of color take up more space, so try using a few neutral colors and maybe a bright one.
If this fits your branding, you can go for black and white and another additional color to highlight the CTA, like in this creative example.

2. Get creative with simple shapes
Whenever possible and appropriate, go for illustrations instead of photographs. You’ll be surprised by how you can recreate the same impression with some simple colors and shapes.
When it comes to shapes, you can add more dynamics by simply rotating it a few degrees.

3. Cover up your photos
If you want to use a picture in your animated GIF without turning it into a huge file, you can add a simple overlay to reduce the number of colors in your image. Going for sepia shades or black and white is always a good idea when it comes to optimizing your image size. Also, the other elements you add to your animation will become more visible this way.

If you need to show a realistic photo with all its true colors, try covering up most of the picture with a solid block of color, without using any transitions; you’ll still get enough of the picture to show the essential, but now the file size is reduced to almost a half of its original size.

4. Use smooth gradients
If you want to use gradients, make sure you choose two similar colors. Avoid gradients between contrasting colors to shrink the file size.

5. Reduce the number of frames
Since, as mentioned before, Animated GIFs actually combine static images frame by frame, you should consider reducing the number of frames up until the point where the animation still makes sense for the user. Sometimes, 2-3 frames might have the desired effect without slowing down the web page.
You should also avoid any unnecessary video effects like flashy animations, dithering, and interlacing.
6. Avoid useless animation
No need to animate all the elements to make a creative GIF! Just animate what you need and keep the rest of the elements static.
Sure, you could add more motion, but is that really necessary? When it comes to animations, sometimes less is more; adding a massive number of moving elements won’t get more of your user’s attention; they might actually overwhelm him and have the exact opposite effect, making him leave your website.

After you finished creating your animated GIF, you can also use a GIF Compressor like the one from GIF maker to optimize it.
See? It’s easy to optimize an animated GIF if you know all the technical details on how to do it and why you should consider some types of content rather than others.
Tips for Using Animated GIFs in Content Marketing
Nowadays, the reason we use GIFs in our content marketing strategy is often technical—they are still the easiest way to add a moving image that loops and auto-plays to a web page, and they are supported by most browsers.
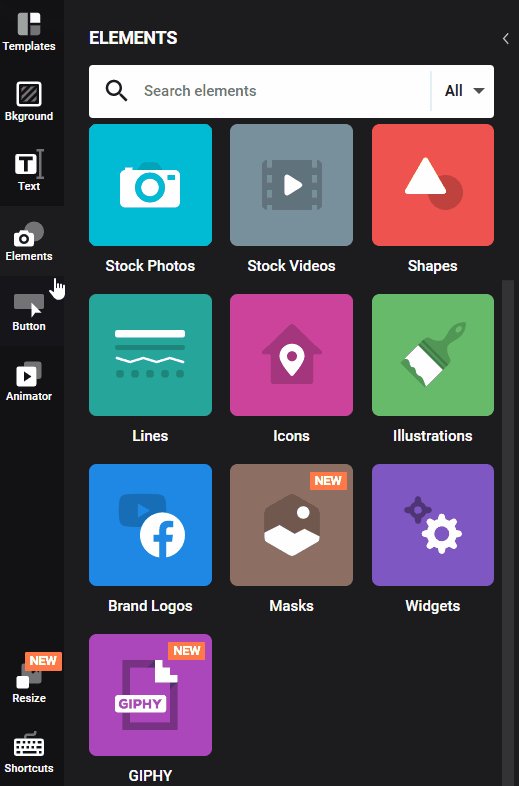
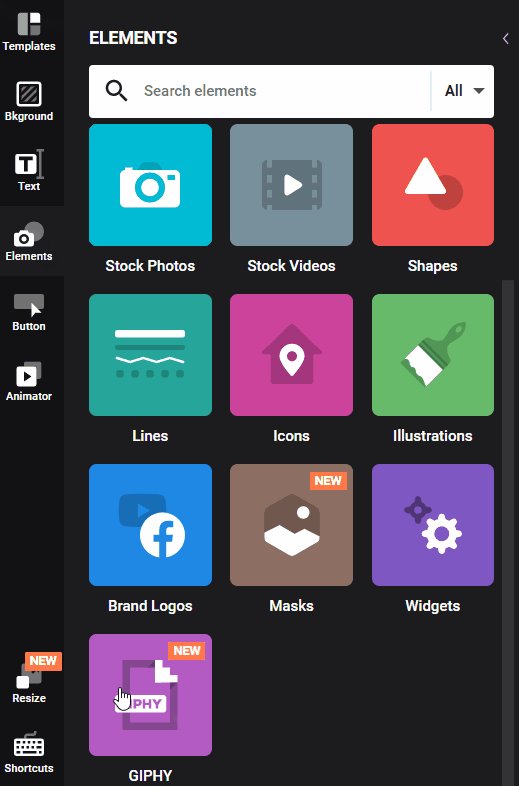
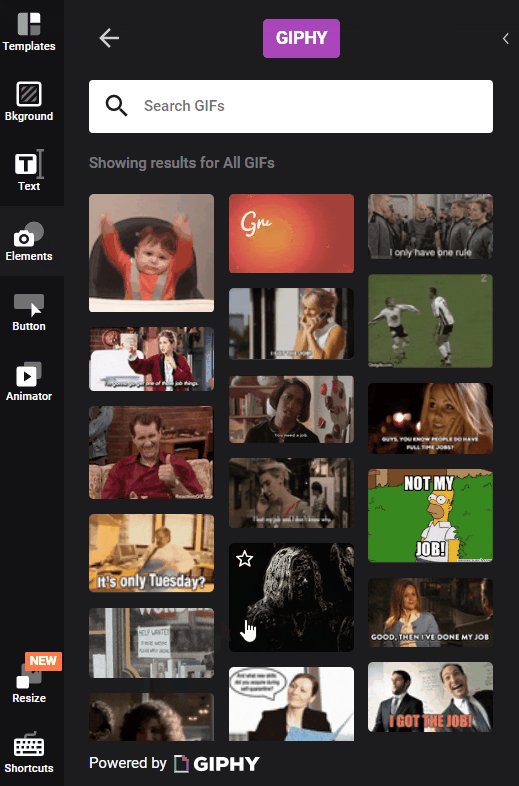
That’s why we integrated the GIPHY Widget in Bannersnack, so you can be more creative with your designs.
You can find this new feature in the Elements section (when you work with the Design Editor), or in the New Layer section (if you work in the Design Generator).
The animated GIF can be edited just like a video, which means you have the option to trim it, add build-in or build-out effects, enable/disable autoplay, or play it on a loop.

In the fast-moving world of the internet, you’ll often need to display video content that becomes visible as soon as users open the article, without asking them to click play.
“Simply pressing play on a video is one step too many
when timing is relevant…”Andy Orin, Editor at Lifehacker
The GIF format is used by 30% of all the websites, and it’s no wonder, considering that it still is one of the most versatile and easy ways to add moving content to your site.
If you use animated GIFs in your email marketing strategy, it’s even more important to be careful about the file size since, on mobile devices, large GIFs can consume data plans and load slower.
When sending marketing or transactional emails, we recommend limiting the email size to 10 MB maximum.
Adding animations to your email campaigns gives them an element of delight that can’t be reproduced with static email designs.

More reason to use them comes by analyzing data: a case study by Dell shows impressive results from their first GIF-centered email campaign: 6% increase in open rate, 42% increase in click rate, and an incredible 103% increase in conversion rate.

In conclusion, you might want to consider using animated GIFs in your email campaigns, but only after adequately optimizing the file size to avoid any risks.
Now that you know how to create animations that take up less space go ahead and create your own amazing GIFs.





Tessa Kawamura
July 20, 2018Thanks for this incredible write up, really inspired from this amazing ideas on animated GIFs size, many thanks :)
Gabriela Popa
July 23, 2018Thanks, Tessa! Glad you liked it!
Daz 3d
August 15, 2018All these tips are really helpful in decreasing the size of the GIFs. But don’t you think that if we follow these tips we might be deleting a lot of content from the GIFs, making the GIFs less worthy?
Alica Cairnduff
September 3, 2018I was in a search of such blog Tricks to Reduce the Size of your Animated GIFs, good written and i was confused what gradients to use and this blog helped me out.
Gabriela Popa
September 10, 2018Hi Daz 3d, thanks for writing! Well, it all depends on the content you want to use; if resizing a GIF following these steps seems like losing quality, you can always decide to use a larger size GIF, even if it affects page speed or just go for another form of video content.
Gabriela Popa
September 10, 2018Thanks, Alica Cairnduff! Glad you find it useful!
Marathi Ukhane
April 29, 2020Hey very helpful tips to reduce size of gif . thank for share
Lily Thompson
October 7, 2020Many studios use linux. it somewhat is the only OS useful sufficient to shield important specific outcomes